動画編集初心者でも使えるHitfilmExpress
HitfilmはイギリスのFXhome社から提供されている動画編集ソフト
160ヶ国600万人のユーザーを抱え、毎月14万人の新規ユーザーが増えている
今のところ世界で一番急速に成長している動画ソフトの会社と言われておる
HitfilmExpressは基本的な機能に絞られた完全無料のソフト
基本的な機能と言いつつもAdobeのPremiere Proのように動画データの結合や各種形式への書き出し
After Effectsのような映像エフェクトの付加が可能
操作もAdobeによく似ているので、試しに動画編集してみたいけどサブスク契約するのはちょっと
という人にもオススメ
ご存じの通り日本語版は無いが、簡単な英語さえ分かればなんとかなるのじゃ
2021/5/9 更新 チュートリアル動画作成
基本的な流れはこちらを見て頂くと何となく分かるように作っています
詳しい解説は以下の記事で
プロジェクトの設定

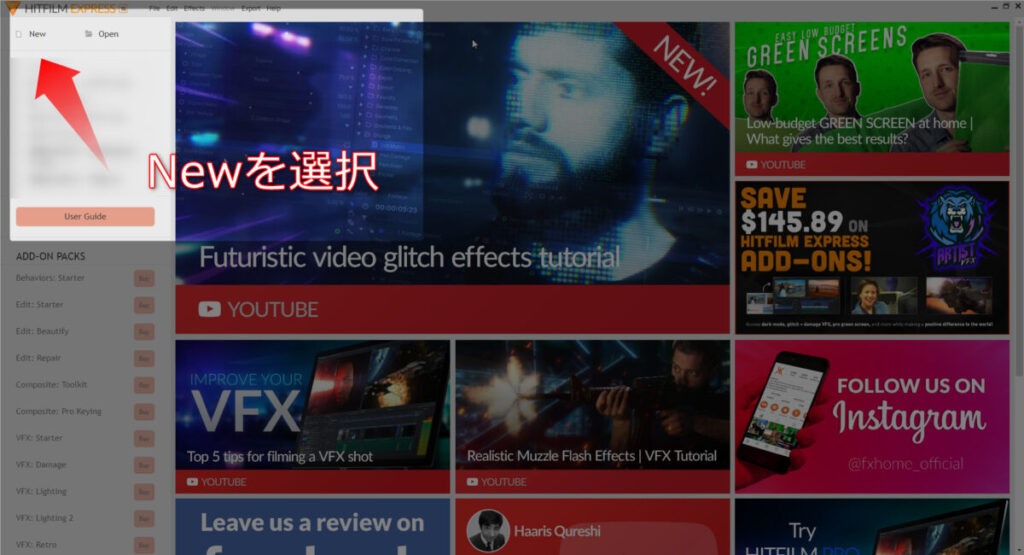
ソフト起動するとこんな感じでチュートリアル動画やキャンペーン告知、アドオンの購入等表示される
たまに賞金付きチュートリアル動画の募集告知とか出ててやる気を感じる
まずはプロジェクト設定からスタートになる
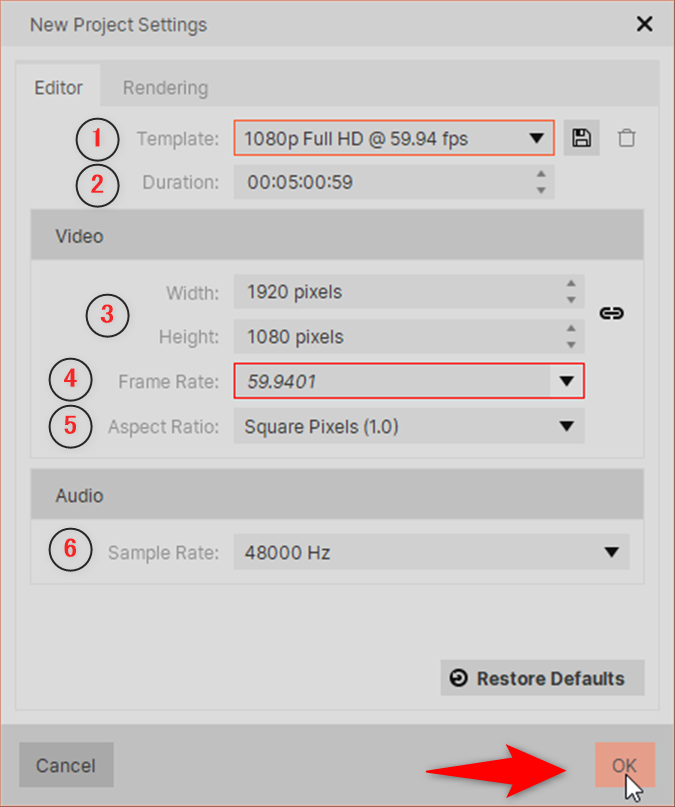
ここでは解像度、フレームレート、オーディオの品質をセットアップする
左上のNewを選択

後からも再設定出来るが分かればこの時点でやっとく
- 動画ファイルの解像度とフレームレート プルダウンで選べる、取り込む動画に合わせる
- 作成する動画の長さ 決まってなければ適当で
- 解像度 1に連動してるのでそのまま変えない
- フレームレート 1に連動してるのでそのまま変えない
- ピクセルアスペクト比 16:9の一般的な動画ならSquare Pixelsの正方形比率
- サンプリングレート 取り込む動画に合わせる
終わったらOK
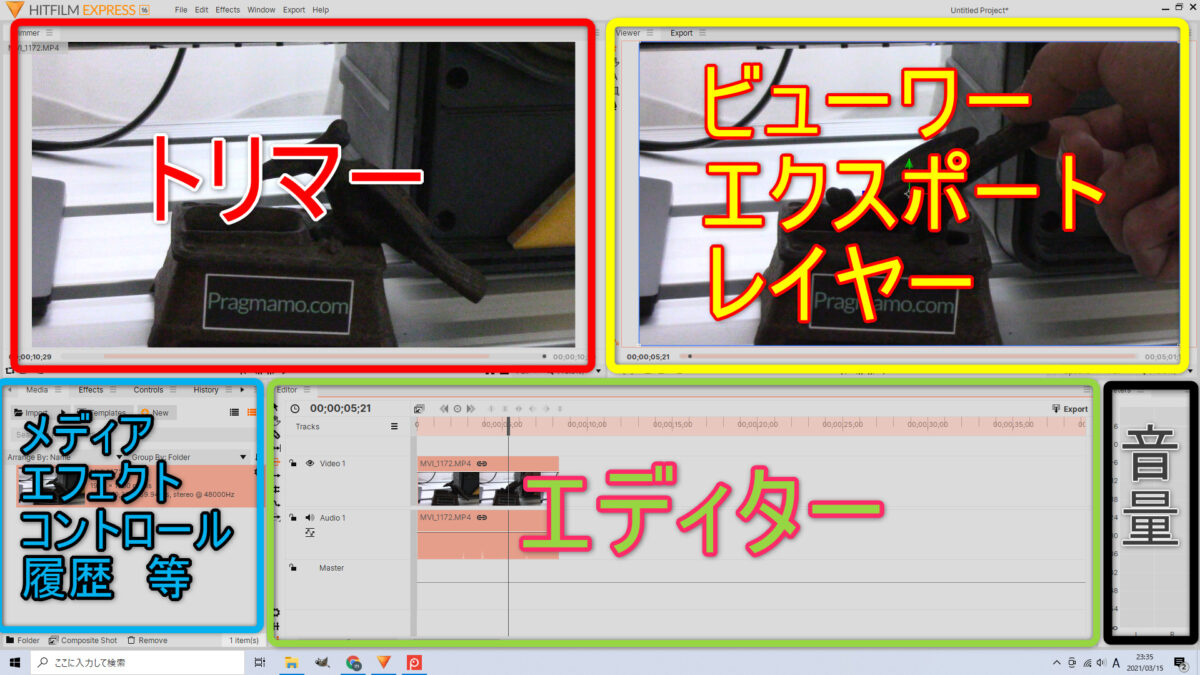
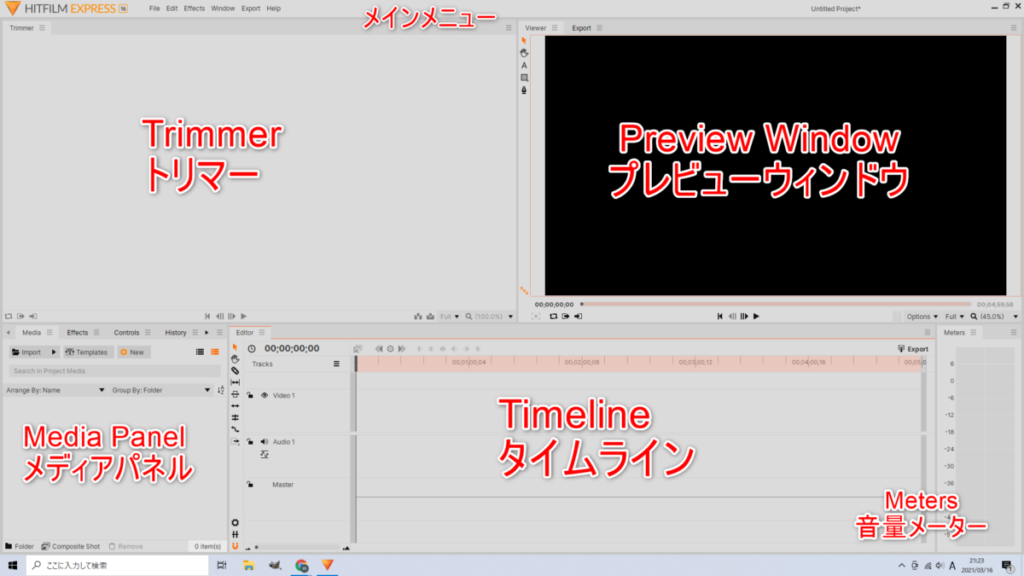
HitfilmExpressの画面構成と編集画面

編集画面全体はWorkspaceと呼んでるらしい
各ウィンドウは独立してフロート化したりレイアウトを変える事も可能
ざっくり見ていこう
- メインメニュー プロジェクトファイルの管理、各種設定、書き出しのオプション等
- トリマー 取り込んだ素材を再生しながら必要な部分のトリミング、切り出しをするとこ
- プレビューウィンドウ タイムライン、コンポジションショットのプレビューが出来る。ここから直接文字入れも可能
- メディアパネル インポートした動画、音声、画像ファイルの詳細が表示される。上部のタブを切り替えるとエフェクト選択、エフェクトのコントロール、編集履歴などが操作可能
- タイムライン メインエディターのタイムライン、またはコンポジションショット内のレイヤーが表示される。複雑なエフェクトやVFXはコンポションショットでレイヤーを重ねて行くことになる
- 音量メーター 音量メーター
だいたい分かったら実際使いながら確認していこう
動画素材の読み込み
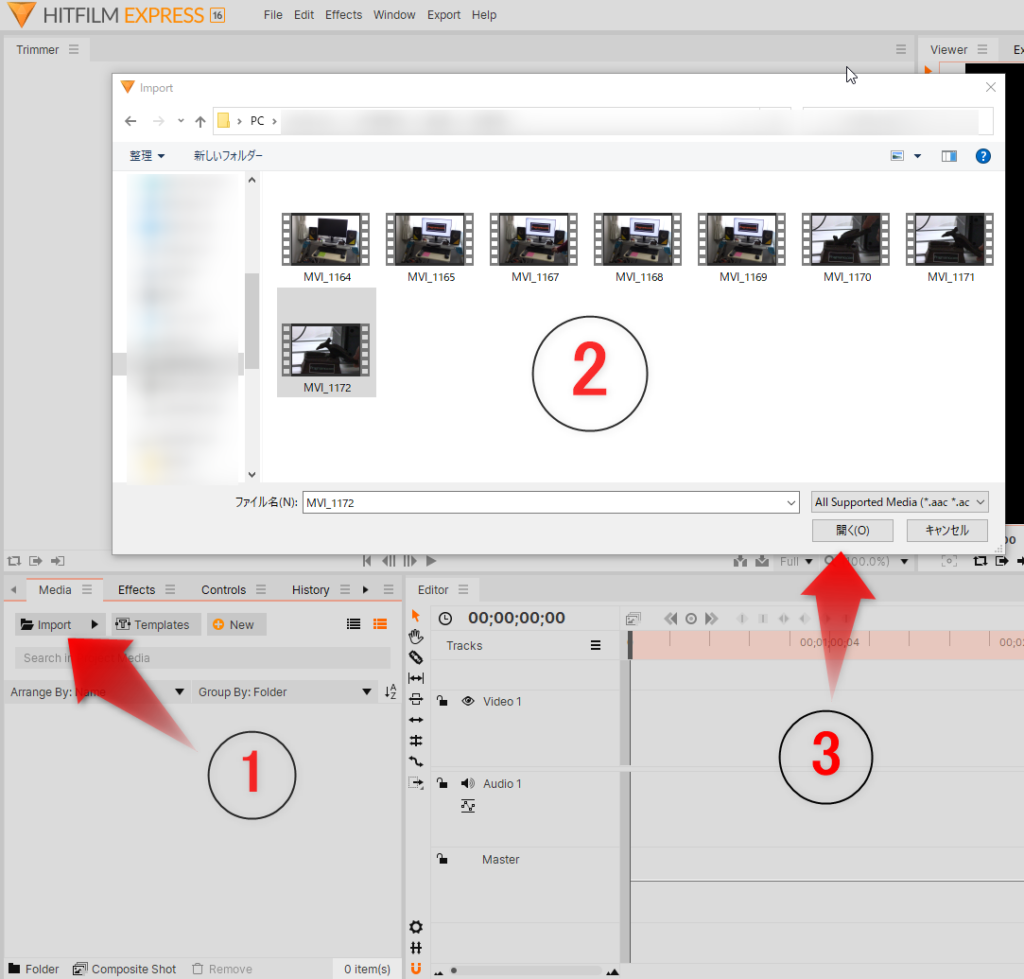
撮影した素材をインポートしよう

- Importをクリック
- 別窓が開くのでフォルダを選んで使うファイルを選択
- 開く
ちなみにImportを押さなければフォルダからドラッグアンドドロップで取り込める
Imoportを押すとドラッグ出来ない謎仕様

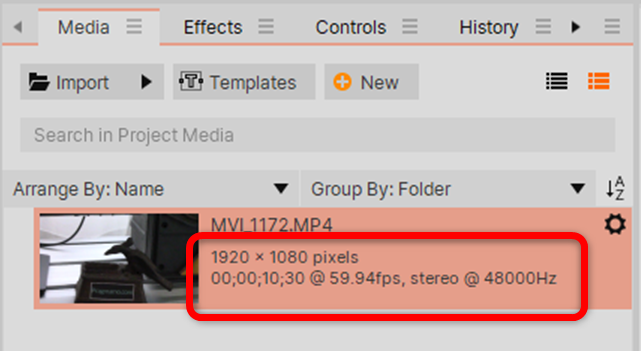
取り込みに成功すると動画ファイルのプロパティが表示される

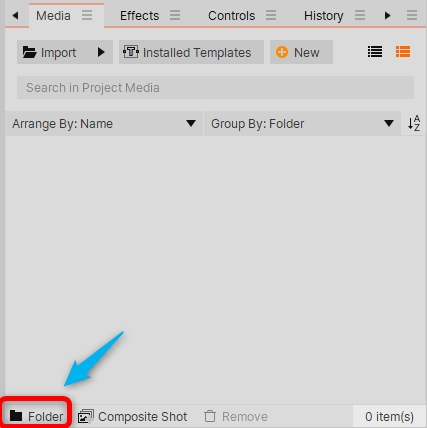
素材の量が多い場合はここのアイコンからプロジェクト内にフォルダを作って整理できる
仕事が早い人はこういうとこの下準備がきっちり出来てるよね
トリミング

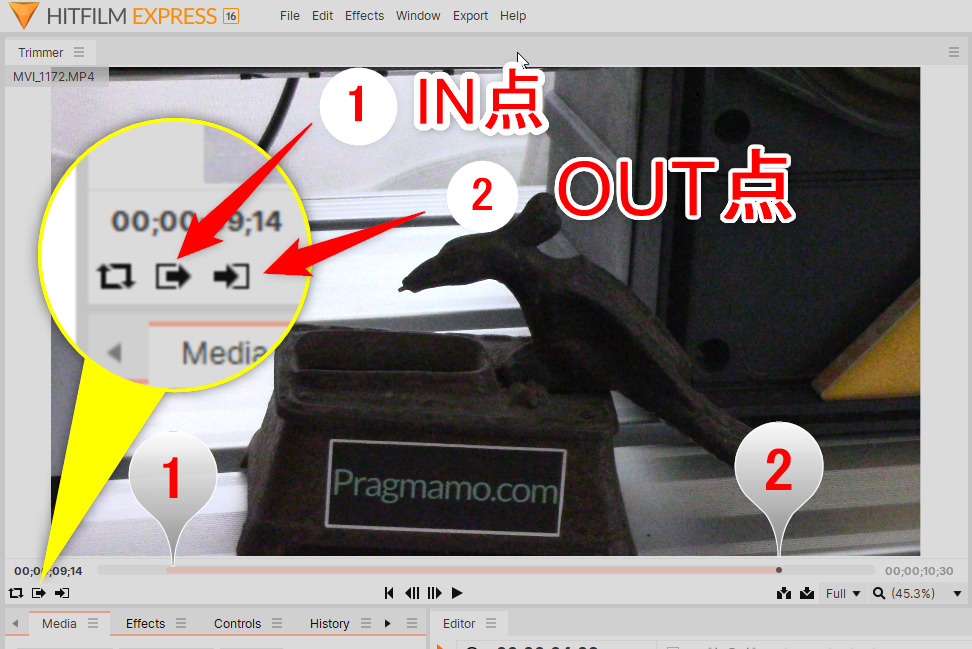
メディアパネルで素材を選択するとトリマーウィンドウが使えるようになる
動画の必要な部分をトリミングしてタイムラインにドラッグしよう
1のIN点で始点、2のOUTで終点を決める

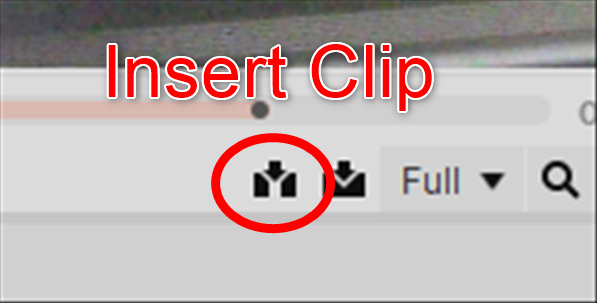
タイムラインに複数のクリップがあるときは割り込ませたい場所に画像のアイコンでインサートできる
その横のはオーバーレイ
ずっと封筒のアイコンと思ってたが今回改めてじっくり見るとInsertとOverlayを視覚的に表現している事に気づいてしまったのは秘密

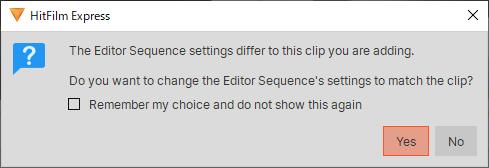
タイムラインに取り込んだ際、フレームレートやサンプリングレートがプロジェクト設定と違ってるとこのような警告が出る
Yesを押すとプロジェクト設定が動画に合わせて変更される
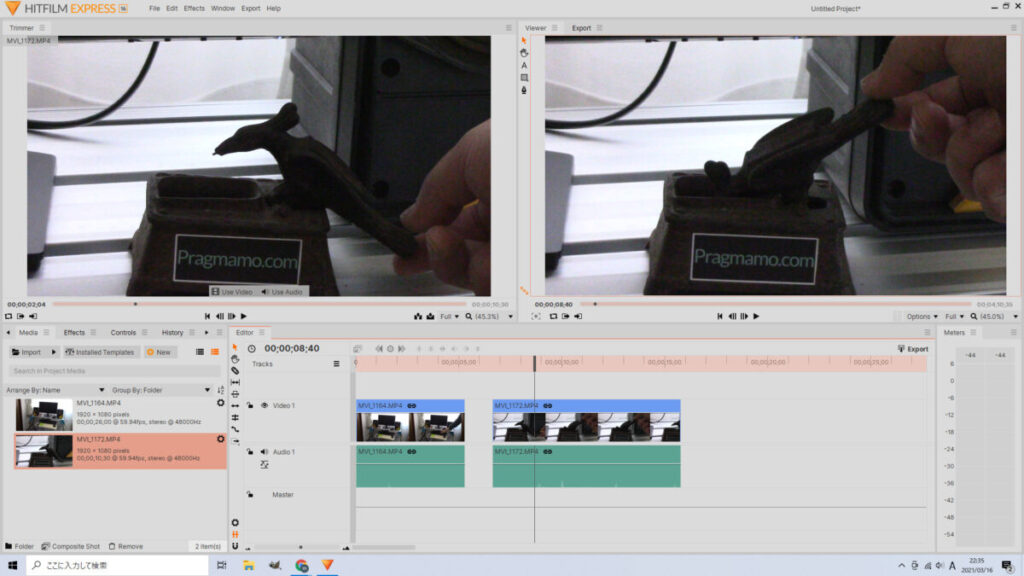
タイムライン上で編集

素材を取り込んだら編集していくわけだが
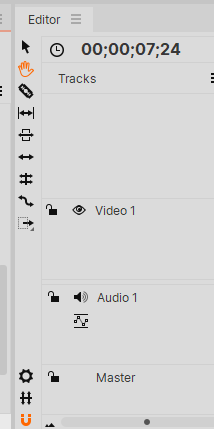
タイムラインの左側にツールが並んでいる

矢印から順に、選択、ドラッグ、スライス、スリップ、スライド、リップル、ロール、ストレッチ、トラックセレクト
下に行って歯車はプロジェクト設定、シンクロスクロール、一番下の磁石マークはスナッピング
この辺はマニュアル読んでもピンと来ないかも、実際動かしてみるのが一番かと

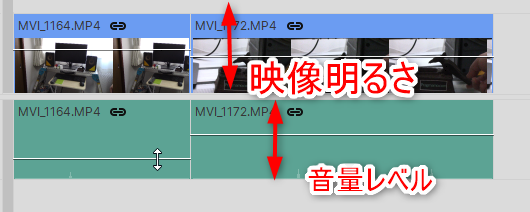
タイムラインの白い水平線は上下に動かせてトラック毎の明るさや音量の調節が簡単に出来るようになっている
簡単にトランジションだけかけてみよう
ちなみにトランジションとはシーンの移り変わりのアレである、あれ。
トランジションの追加

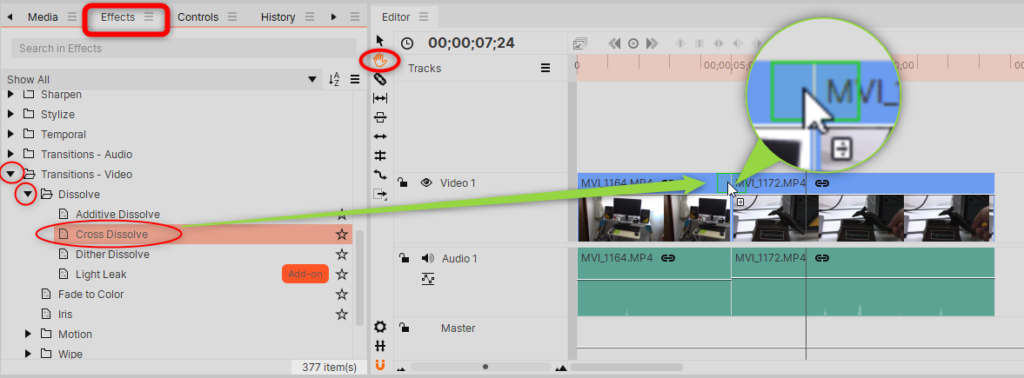
- 手のマークのドラッグツール
- エフェクトタブからTransision-video、横の▼マークで展開していってDissolveからCross Dissolveを出したらトラックの境界にドラッグする
- 画像のように緑枠が境界線上をまたげばOK

クロスディゾルブが設定できた
編集が終わったら書き出してみよう
エクスポート

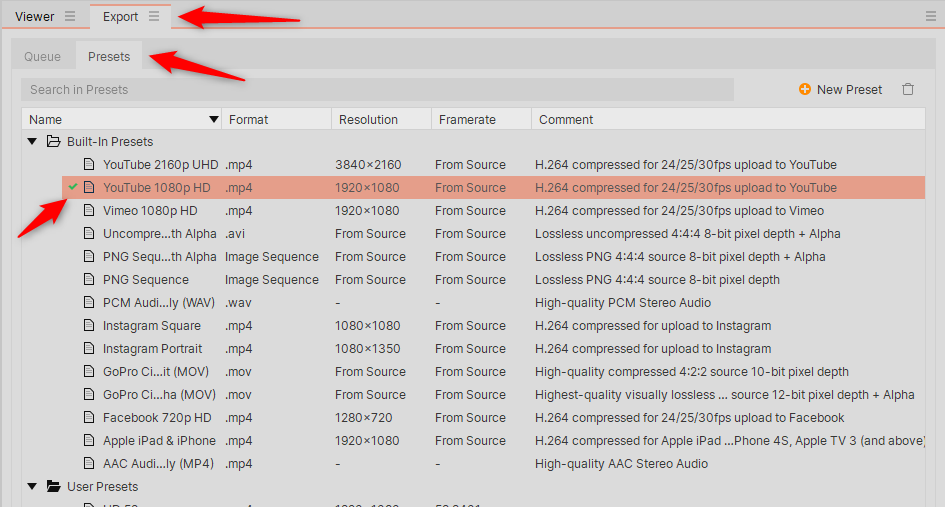
Viewer WindowのExportタグ→Presetsから書き出したい形式を選ぶ
右上のNew Presetから任意の形式を作成してユーザー定義とする事も出来る

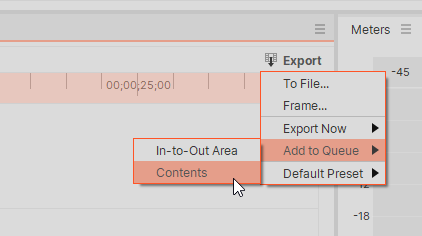
形式を選んだらタイムラインの右上のExportアイコンからAdd to Queue
編集した動画の一部を抜き出して書き出したいなら In-to-Out Area
全部ならContentsを選ぶ

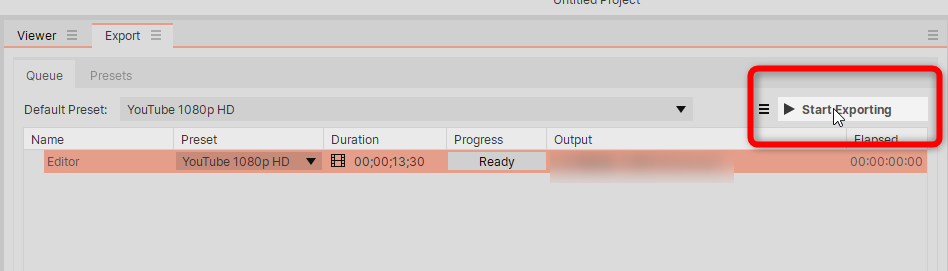
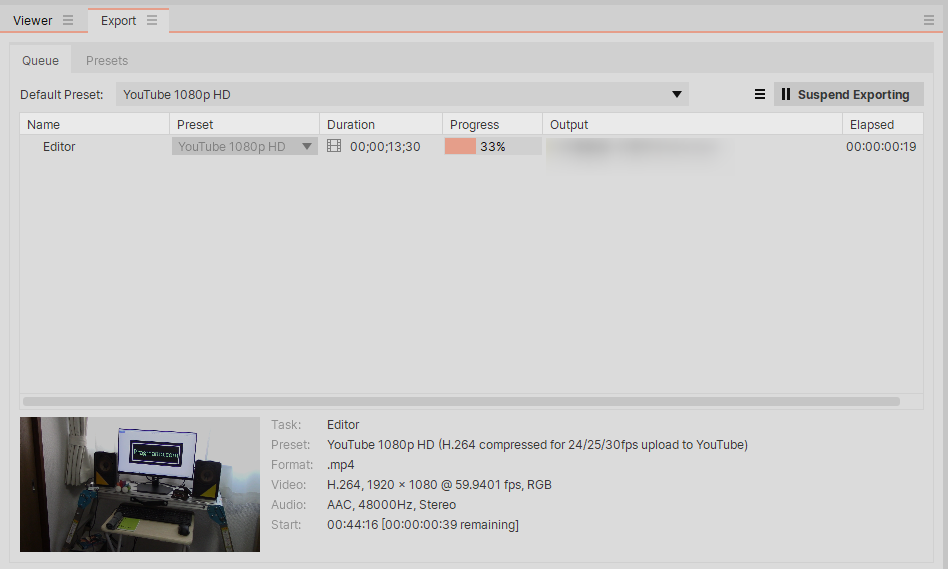
Viewerに戻ってStart Exportingで書き出しスタート

動画の書き出しについて少し詳しい記事はこちら
編集の流れが分かったら
とりあえず編集の流れが分かったと思います
次に画面の切り替え効果=トランジション、文字入力あたりが出来れば
自分で簡単な動画を作成できるのではないかと
この辺の記事を参考に頑張って下さい
書き出した動画にFxHomeのロゴが出た方はこちらを参照