はじめに
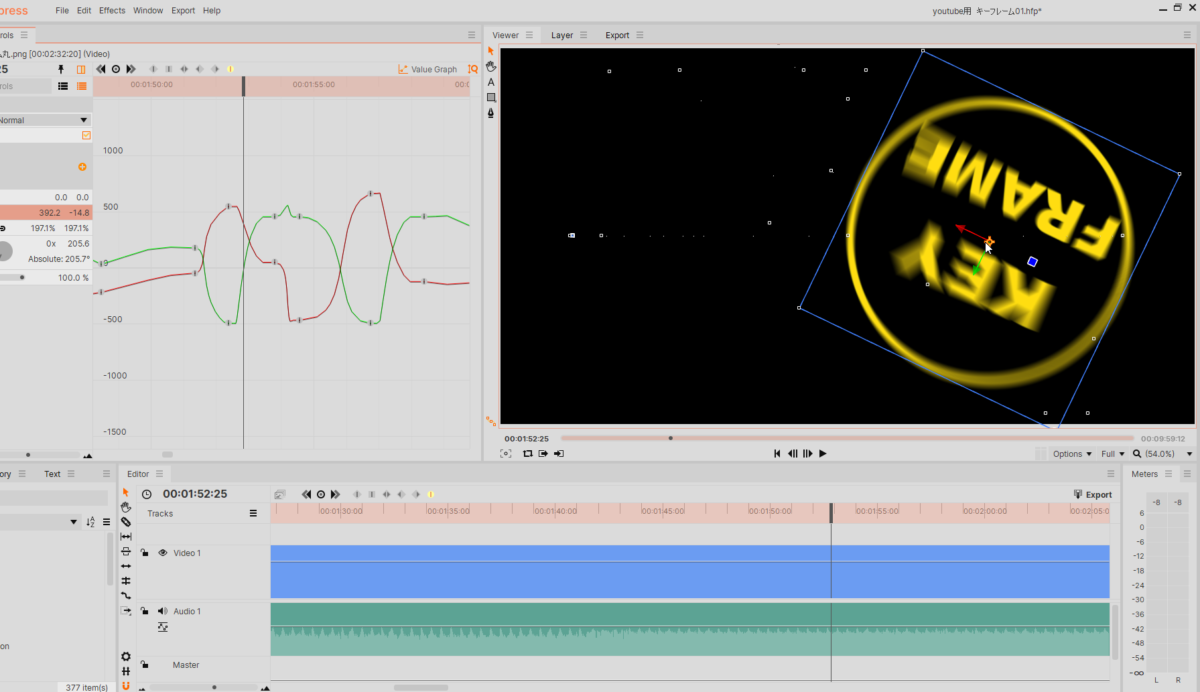
色々説明するよりはまず動画をなんとなく確認しとくと理解は早いと思うんだよね
キーフレームの種類
前回の記事では始点と終点にキーフレームを打って動かしてみた
キーフレームを決めるときに打つキーには種類がある

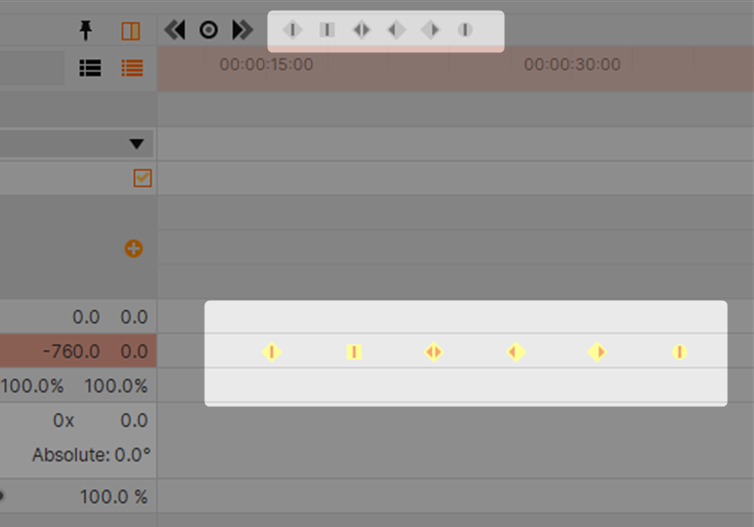
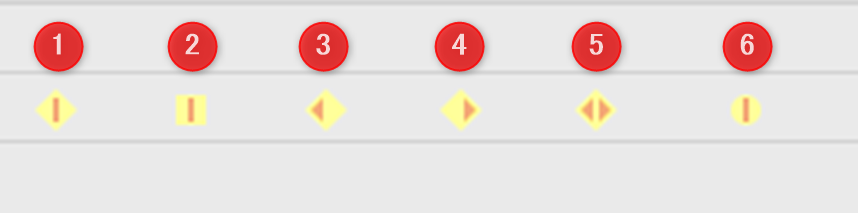
この◇とか□とか〇の6種類

各々の名前は以下の通り
- Liner リニア
- Constant コンスタント
- Smooth in スムーズイン
- Smooth out スムーズアウト
- Smooth スムーズ
- Manual Bejier マニュアル ベジェ
それぞれキーフレームを打った時のグラフを見ていこう
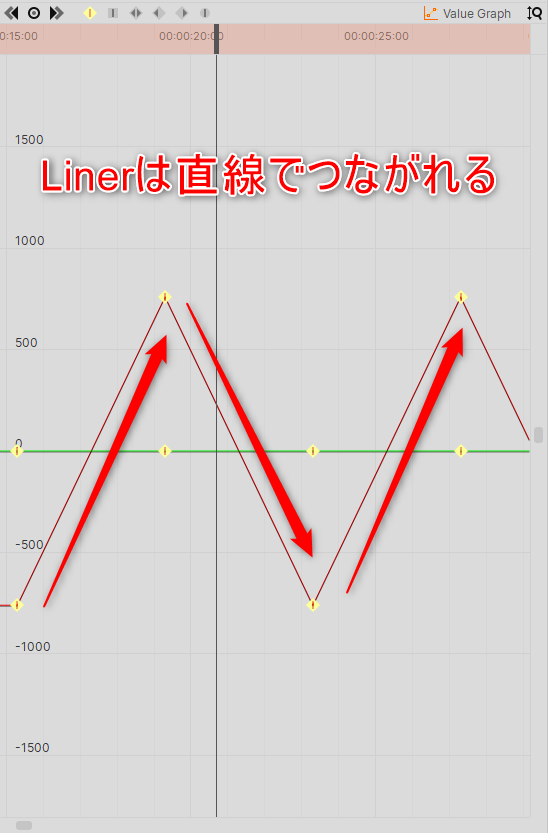
リニア
キーフレーム間を直線でつなぐ
各フレームの変化は同じ値

このリニアの山形を基準にキーフレームの種類だけ変える
グラフがどんな形になるか見てみよう
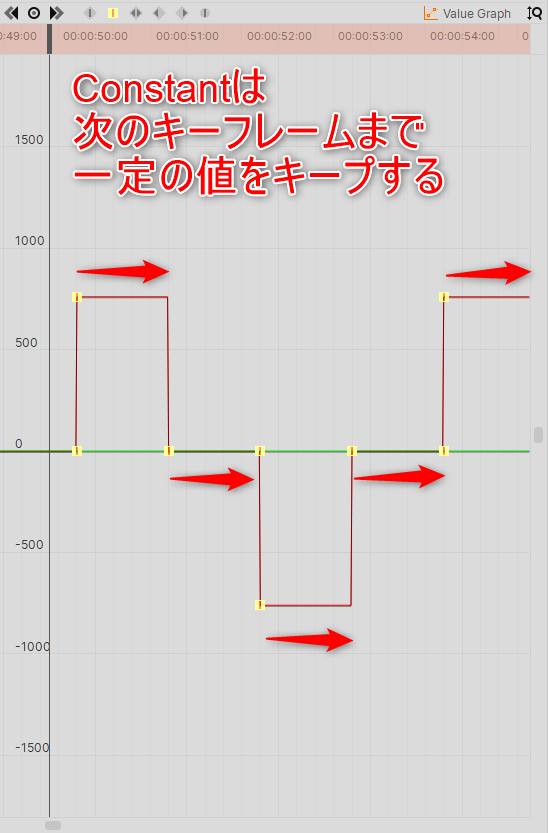
コンスタント
各キーフレームの値は次のキーフレームまで一定に保たれる

パッパッと切り替えたいときに
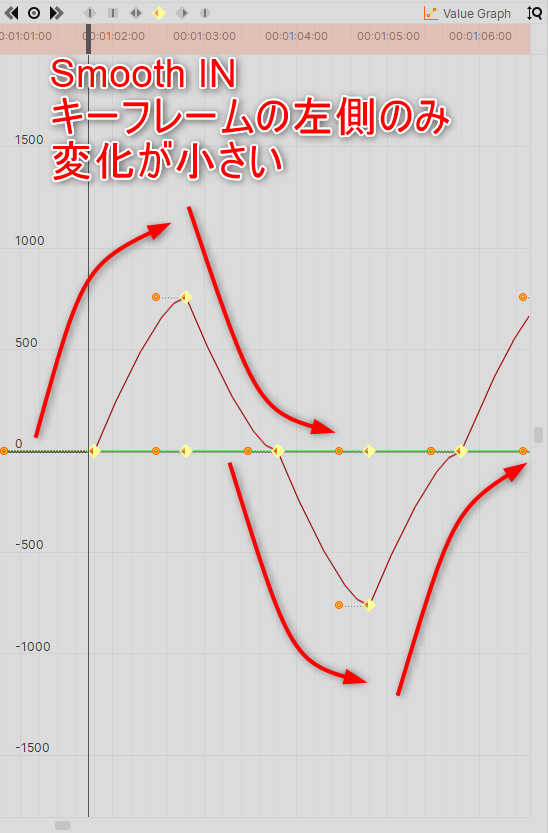
スムーズ・イン アウト
スムーズイン。キーフレームの左側でのみスムージングが行われます。
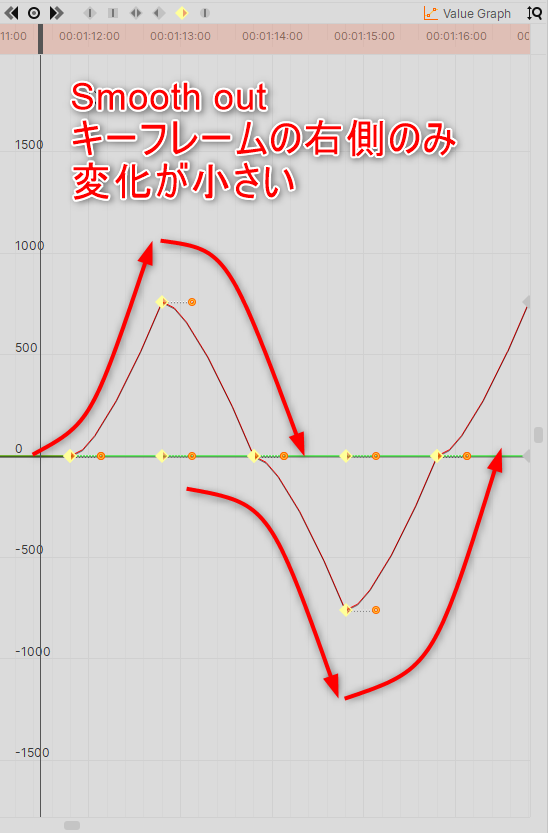
スムーズアウト。キーフレームの右側にのみスムージングが行われます。

スムーズインはブレーキをかけて止まる
スムーズアウトはゆっくりアクセルを踏んで出発
そんな感じのイメージを持っとけばだいたい合ってる
InとOutは日本語と英語の微妙なとこやね
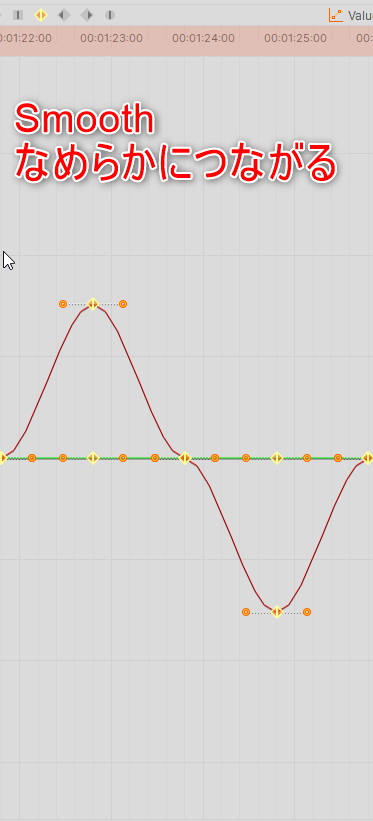
スムーズ

キーフレームの右側も左側も変化量は少ない
スムーズイン・スムーズアウトが一緒になってるんで
ゆっくり動き出してゆっくり止まる
そんな感じ
グラフのように何個かつなげると
ぬるぬる動くやつになる
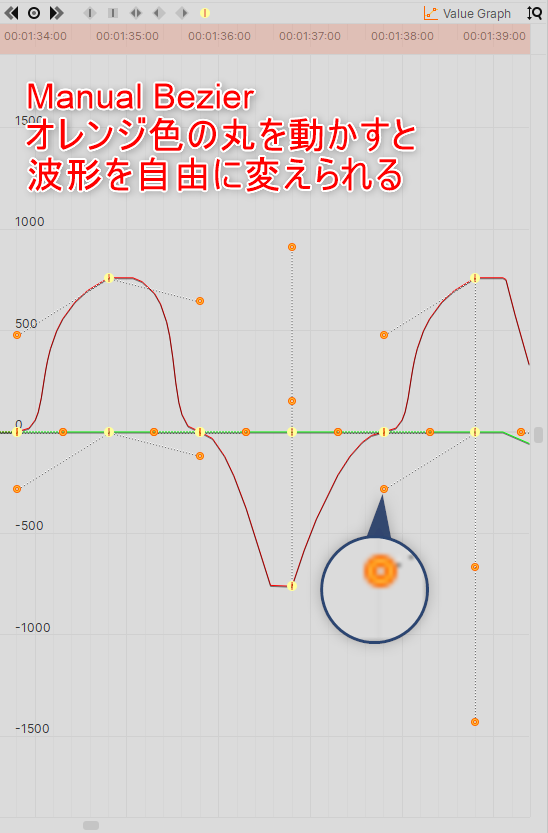
マニュアル ベジェ

スムーズ系のキーフレームにもオレンジの丸が付いていて動かすとマニュアルベジェに勝手に変換される
正しくはスムーズインもアウトもプリセットの波形なだけで中身はマニュアルベジェなんだけどね
まとめ
動画ではキーフレームを動きのパラメーターに割り当てたのでアニメーションになっている
今回は単純に横移動の始点終点にキーを打った単純な動きだったが
右から左に動く間に複数のキーを打って複雑な動きを作ることももちろん出来るし
動きのコントロールだけじゃなくエフェクトにキーフレームを当てることもできる
例えば色や透明度を変化させればトランジションになるし
音量を変化させるとBGMのフェードイン、フェードアウトにもなる
なにか動画の要素を変化させるにはキーフレームが必要不可欠
色々と試して使いこなせるようになると大概の事は出来るようになるし表現の幅は死ぬほど拡がる