トランジションとは?
一言でいうとカットとカットの間をつなぐエフェクトのことなんだが
まあ映像なんて言葉で説明するより見た方が100倍早い
次の動画を見てもらおう
使い方
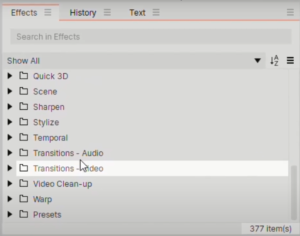
EffectsタブからTransitions-Videoを選びます

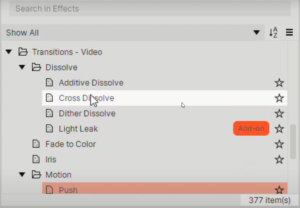
使いたいトランジションの種類を選ぶ
どれがどんな効果かは後半で説明します

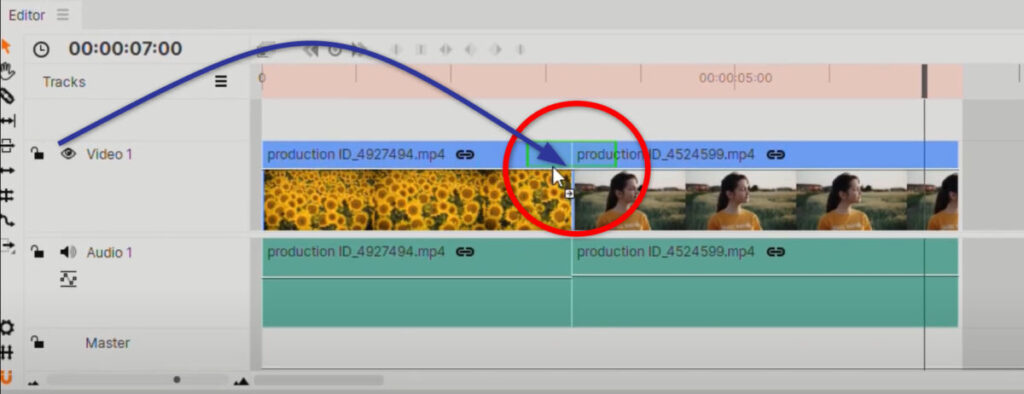
使いたいトランジションの文字のとこでクリックしたままエディタウィンドウまで運び
カットとカットの中間ラインでドラッグ

これでトランジションの設定完了
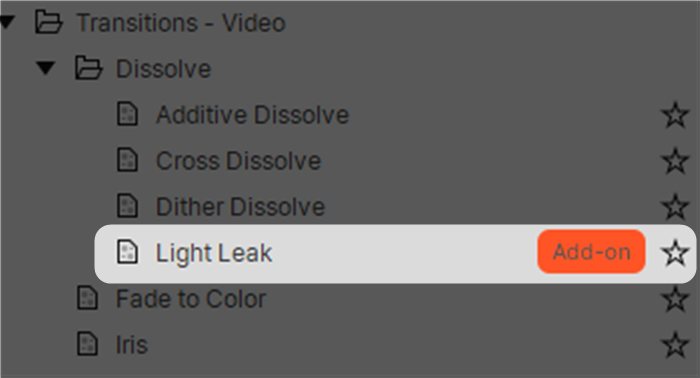
Add-onは課金しないと使えないエフェクト

ちなみにこのオレンジのAdd-onマークが付いているエフェクトは有料オプションである
個別に購入するか、パックセットを買うか、いずれにせよ課金しないと使えない
厳密に言うと、使ってどんなエフェクトか編集画面上で確かめる事はできる
出来るのだが実際に動画を書き出すと画面全体にロゴマークが出て消せない
どうしても使いたい場合は素直に課金しよう
トランジションの種類
Add-on以外のトランジションを全て書き出した動画を作ってある
分かりにくいものをちょっと解説しとこう
Dissolve系
Dissolveトランジションは三種類、Addictive Dissolve、Cross Dissolve,Dither Dissolve
Deepl先生によるとAddictive は中毒性、Ditherは直訳できないのでノイズ付加くらいにとらえておけばOK
Addictive DissolveとCross Dissolveの違いだが
Addoctoveの方がトランジションの中間地点で映像の明度がカッと一瞬上がる


お分かりいただけただろうか
実際使うとけっこう印象が違って見えると思う
Fade to Color
これもディゾルブ系になるかな
中間地点で一瞬任意の色を挟む
黒だと暗転、白だとホワイトバックといった風に

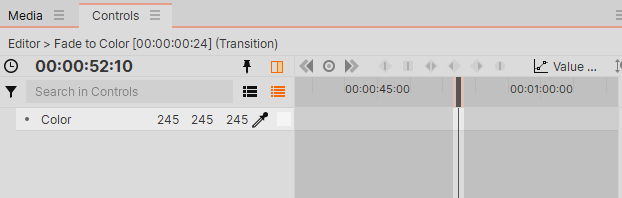
トランジションを設定したらコントロールタブから色を指定できる

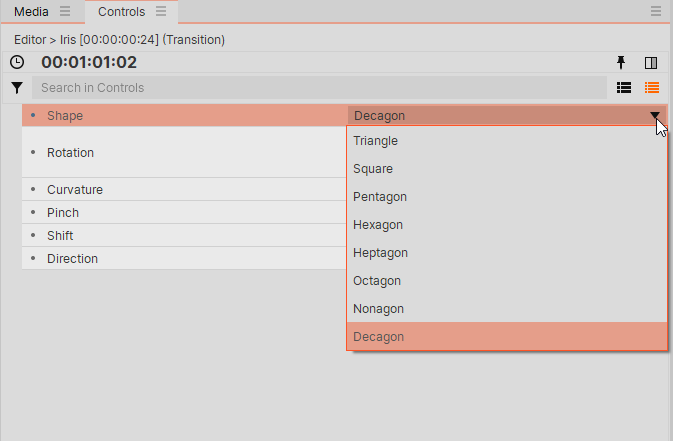
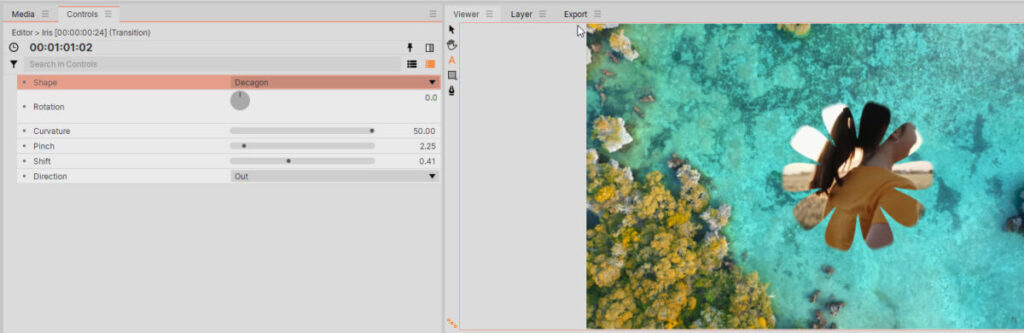
Iris
多角形に抜けるトランジション

TriangleからDecagonまでつまり三角形から10角形まで選択できる
Rotationは角度を回せて、DrectionはInとOut、内から外に広がるパターンと外から内に絞るパターンが選べる
CurvatureとPinchとShiftは角を凹ませたり、逆にトゲトゲさせたり、丸めたりと
数値を指定して作るよりは動かして感覚的に作るしかない感じ
あえて変な形にしたい人は頑張って

Motion系
Motion系は三種類、Push,Slide,Split
Pushは言うなれば板、次のカットが前のカットを押し出す
Slideは紙、前のカットの上に次のカットが滑り込む
逆に分かりにくいかな
Splitは見たまま、カットが割けて次のカットが出てくる
Push
上下左右の四方向とモーションブラーのパーセンテージが変更できる


Slide
スラインドイン(またはアウト)してくる方向が360度指定可能
スライドインは次のカットが前のカットの上に滑り込んでくる
スライドアウトは前のカットが画面外に出て行く
あとモーションブラーのパーセンテージも変更できる
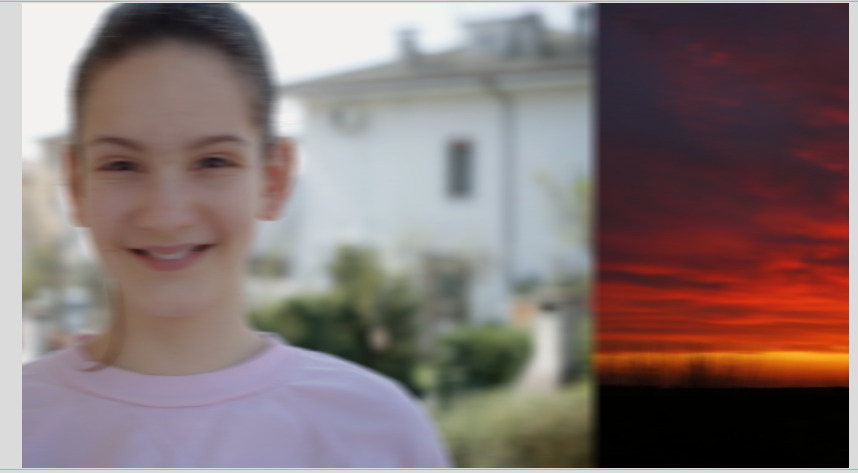
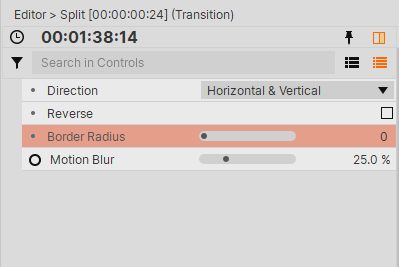
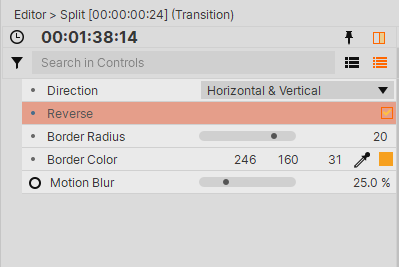
Split
Direction 割ける方向が3種類から選べる
HorizontalかVerticalかまたはその両方
Horizontalは左右に、Verticalは上下に分かれ、Horizontal&Verticalは四コマに

Reverseにチェックを入れると幕が閉まる動きに
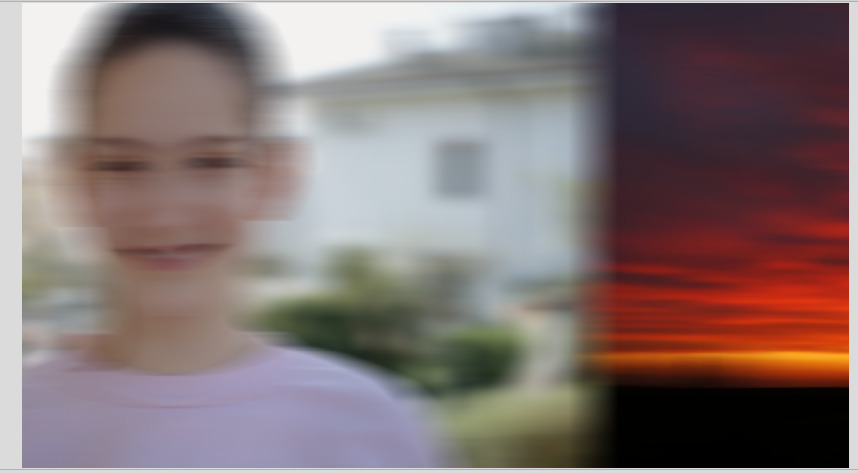
Boderradiusは下の画像のように分かれた画面の縁取りの太さ
0はフチなし、0以外のフチありにするとフチの色が選べるようになる

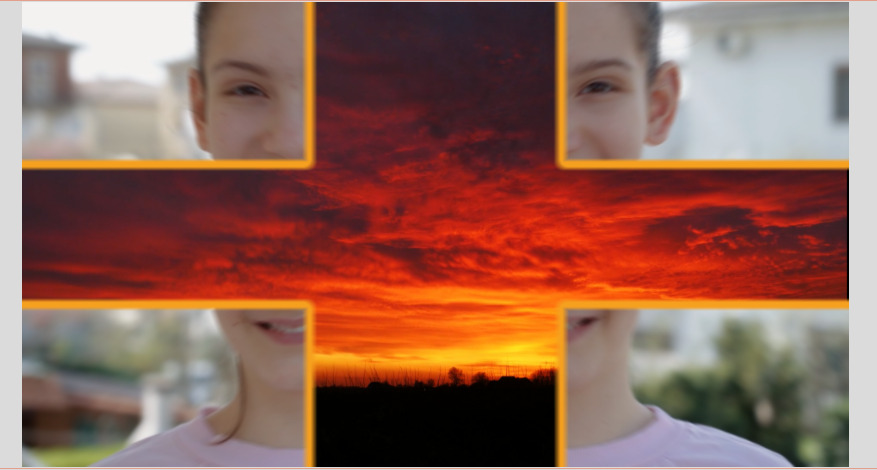
この設定だと↓こうなる

Wipe系
Wipe系も3種、Clock Wipe , Liner Wipe ,Radial wipe
基本Slideの亜種と思っている
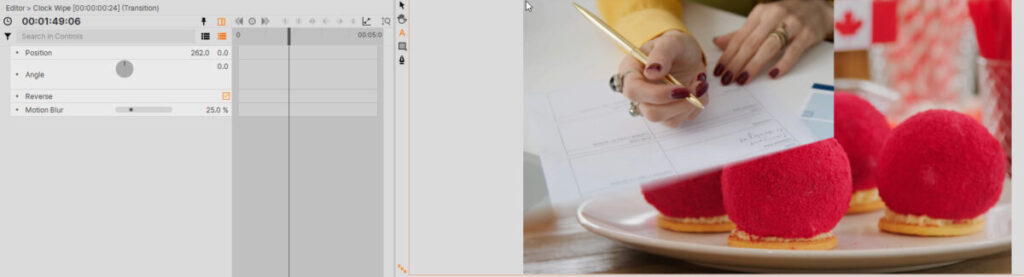
Clock wipe
文字通り次のカットの境界線がクルっと回る

回転の中心座標、回転の開始角度、右または左回り、モーションブラーが変更出来る
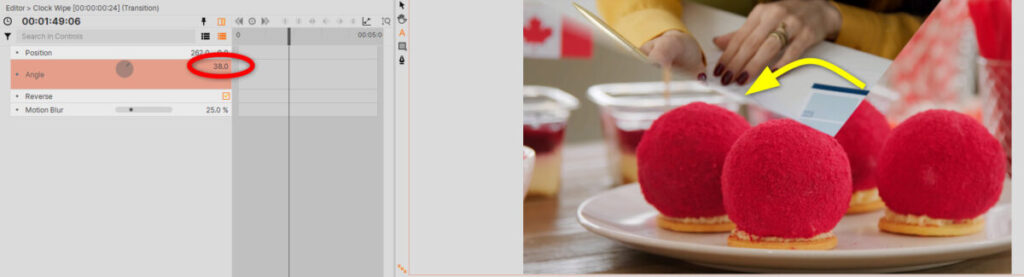
上の画像の回転開角を変更すると以下のようになる

Liner Wipe
角度によってはSlideと全く同じ
斜めからの入りを比べるとSlideとの違いが分かる


コントロールできるのは角度とFeather
Featherはワイプの境界のぼかし量、透過割合?そんな感じ
見た方が早い↓

Radial Wipe
動き的にはClockWipeと同じ
四隅のどこに中心点を置くか選べる
Zoom系
これは2種類 Cross ZoomとZoom
カメラが1点にぐっと寄って引いて来たときにはカットが切り替わってるトランジション
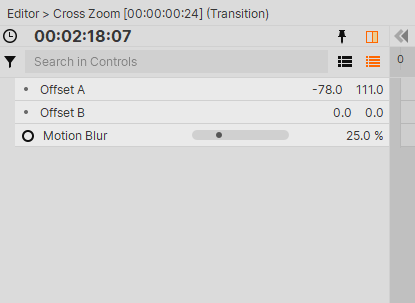
Cross Zoom

Cross Zoomのコントール項目は上の通り
OffsetAはグっとカメラが寄る位置の座標
OffsetBはカットが切り替わってカメラが引いてくる位置の座標
Zoom
最後に
トランジションの多用はウザいというのが世間一般の総意であるのは留意しとくべき
よほどのMVやスライドショーでもない限り、基本はトランジション無しのカットでつなぐべき
トランジションの効果に目を奪われて、映像の主題が入ってこないのがその理由である
トランジションはここぞの武器として使うのが正解
まあ便利なんだけどね、トランジション、楽だし


