まずは動画で確認
文字を手書きした風に表示するアニメーションの解説動画です
フレーム毎にフリーハンドマスクをかけていく、いわゆる根性マスクと言われる方法ですね
この方法だとアルファベットでも漢字でもロシア語でも変なフォントの文字でも
何でもアニメーションが作れます(時間はかかりますが)
ポイントは文字の線が交差するところなどをどのように処理していくかとういう点につきます
漢字などはコンポジションショット内で部首などに細かく分けて作業した方がよいかもしれません
ざっくりした作業の流れ
合成ショットを追加する
↓
アニメーションを作りたいテキストレイヤーを作成
↓
下敷き用にテキストレイヤーを複製
↓
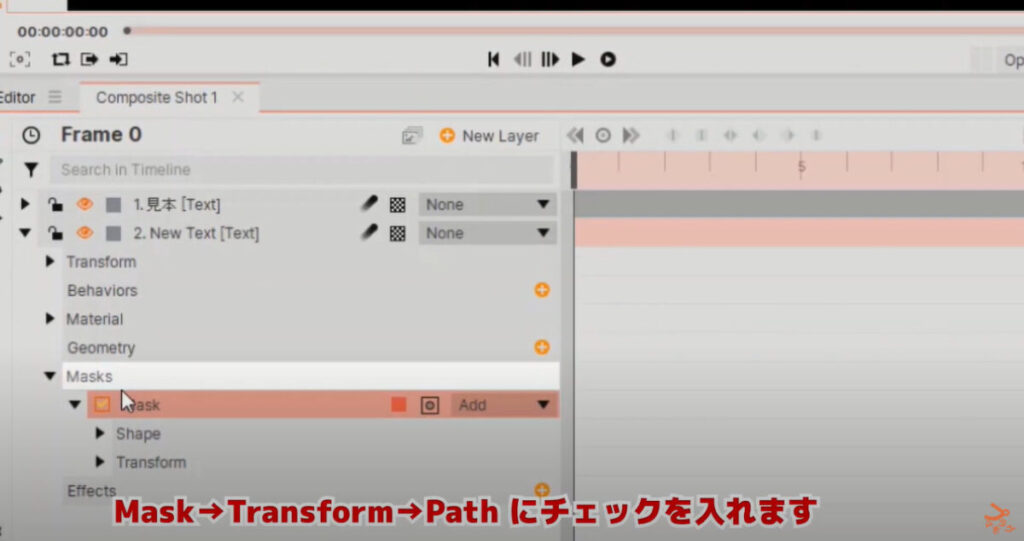
フリーハンドマスクを選択、Mask→Transition→passでマスクの範囲が広がるアニメーションを作る
一文字づつマスクを分けて作業を進めるのがおすすめ
実際の作業
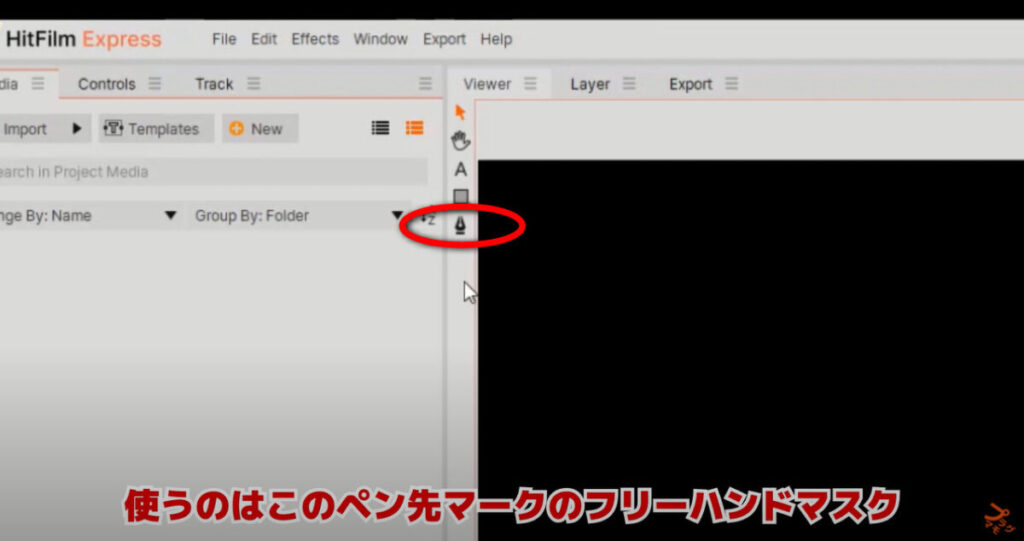
ビューワーパネル横のツールからフリーハンドマスクを選択

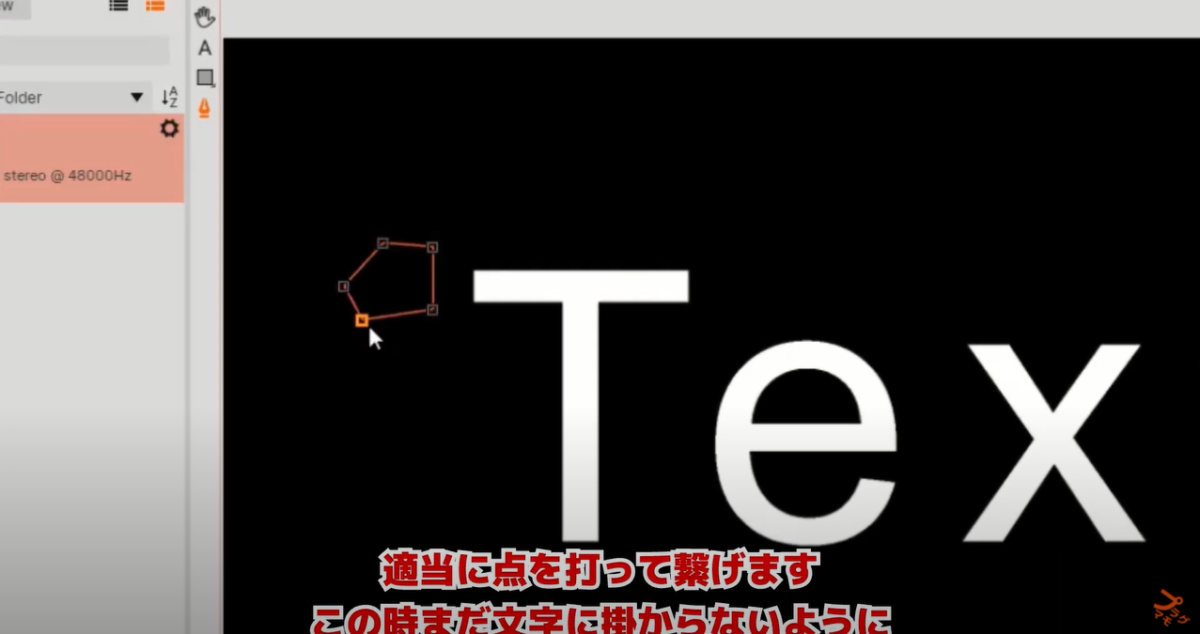
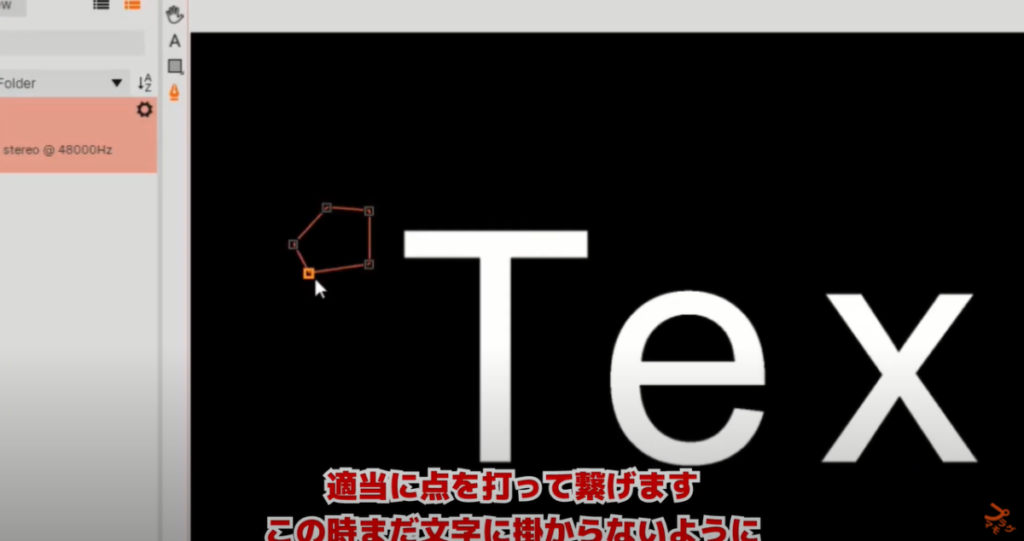
Viewerの画面上でクリックすると点が打てるので
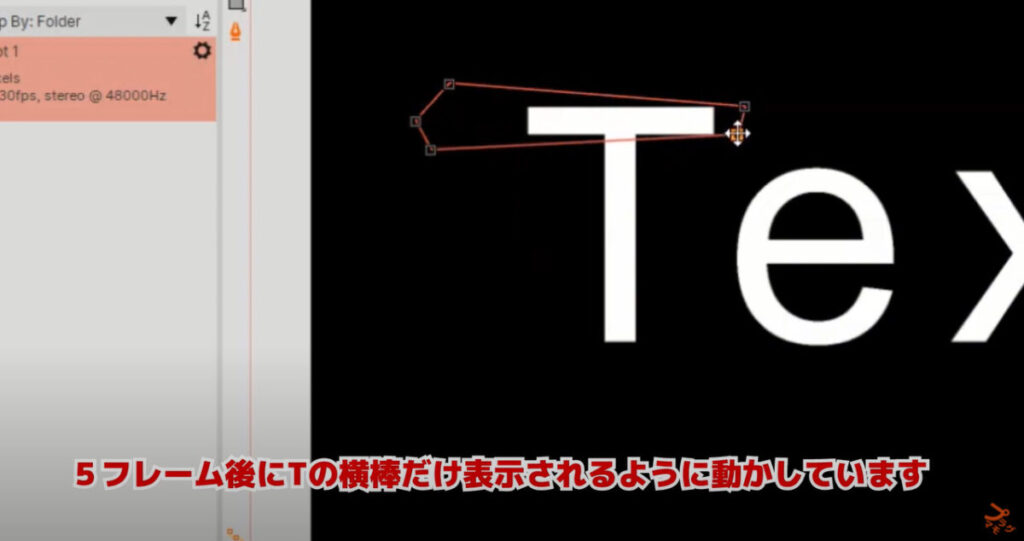
文字の一画目の近くに囲みをつくる
囲みを作る点の数は多すぎると移動が大変になりますが
少なすぎると後半詰みます
IとかLとか単純で簡単な文字なら点が四つの四角形でマスクアニメーションが出来ると思います

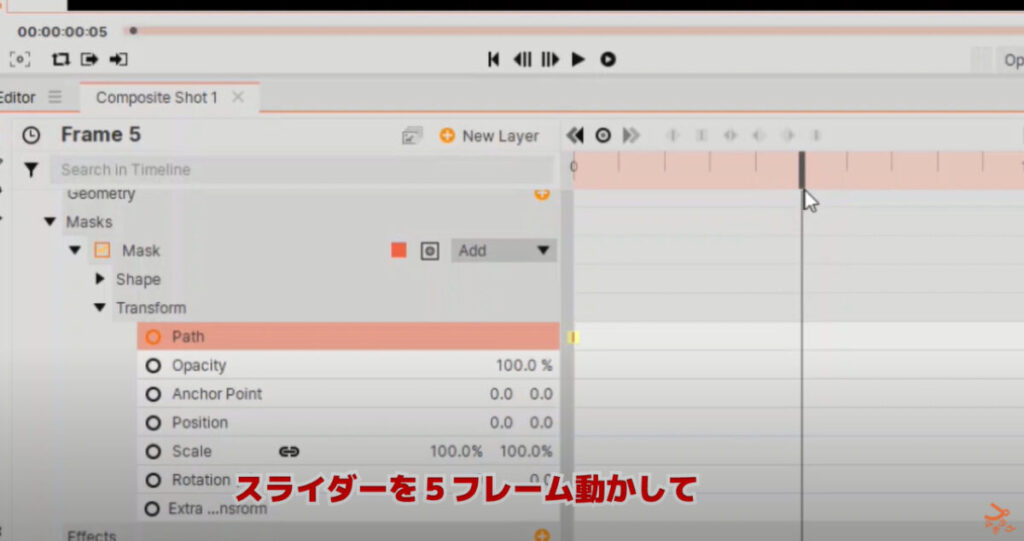
マスクをパスにしてキーフレームを記録していく
上の画像の囲みの中だけ表示されるので、囲みの範囲が広がっていくアニメーション作ると
徐々に文字の見える範囲が広がっていく感じに見えます
パラパラ漫画のようなものを作る
そんなイメージ



直線だと始点と終点のフレームを決めてマスクを動かすと、間は補完してくれるので
直線が伸びるアニメーションが簡単にできます

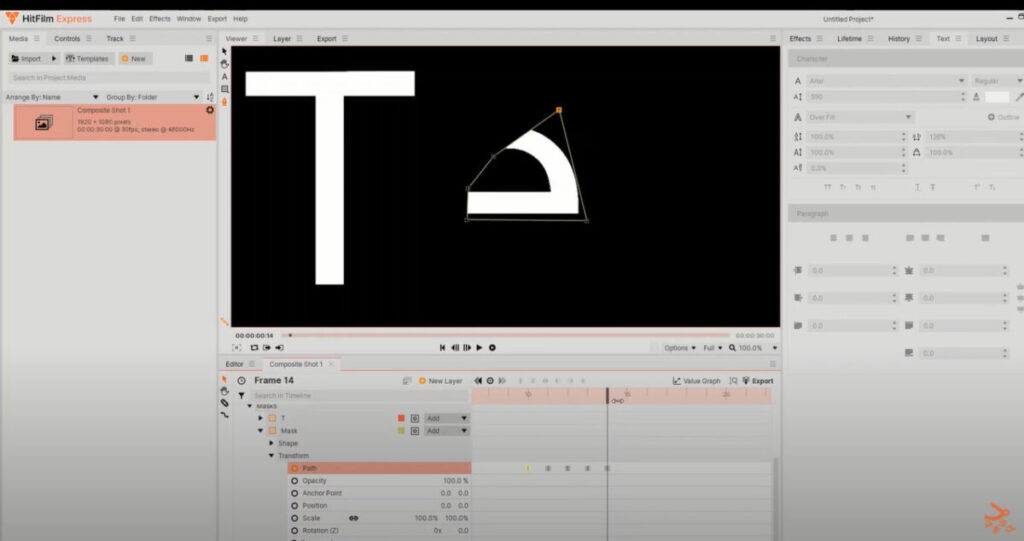
曲線だったり複雑な形になると、フレーム毎に表示範囲を調節していくことになります
eくらいだと曲線のマスクを使えば簡単にできますが、今回はリニアのマスク縛りでやりました
画像編集と同じでマスクは動画変種においても必須のツールになります
マスクの使い方の記事も参考にしながら、使いこなせるようにしておいて下さい