
キーフレームとは?
A key frame (or keyframe) in animation and filmmaking is a drawing or shot that defines the starting and ending points of any smooth transition. These are called frames because their position in time is measured in frames on a strip of film or on a digital video editing timeline. A sequence of key frames defines which movement the viewer will see, whereas the position of the key frames on the film, video, or animation defines the timing of the movement. Because only two or three key frames over the span of a second do not create the illusion of movement, the remaining frames are filled with “inbetweens“.
https://en.wikipedia.org/wiki/Key_frame 22 March 2021, at 16:14 (UTC). Wikipedia
”アニメーションや映画制作におけるキーフレーム(またはキーフレーム)とは、スムーズな移行の開始点と終了点を定義する絵やショットのことである。これらは、フィルムやデジタルビデオ編集のタイムライン上で、時間内の位置がフレーム単位で測定されるため、フレームと呼ばれる。一連のキーフレームは、視聴者にどのような動きを見せるかを定義し、フィルムやビデオ、アニメーション上のキーフレームの位置は、その動きのタイミングを定義する。1秒間に2〜3個のキーフレームがあるだけでは動きが感じられないため、残りのフレームは “中間 “で埋められている”
例えば動画で文字を右から左に動かしたいとき、【0秒の時に右端】【5秒後に左端】と指定してやると、5秒かけて文字が動くアニメーションが出来る
動きだけでなくエフェクトやBGM等、何らかの要素を時間で変化させたいときの始点と終点にキーを打つんだなって思っておけば大体大丈夫
ロゴを動かす下準備
キーフレームを使って簡単なアニメーションを作ってみよう
その前に動かすものを用意しないといけない
適当に400pixelくらいの大きさの丸いキーフレーム君をGIMPで作ってみた
こいつを動かしてみることにする
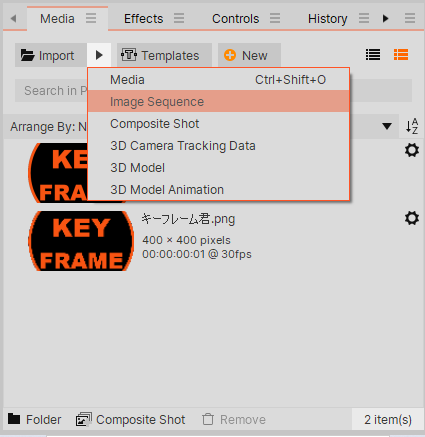
画像素材の取り込み

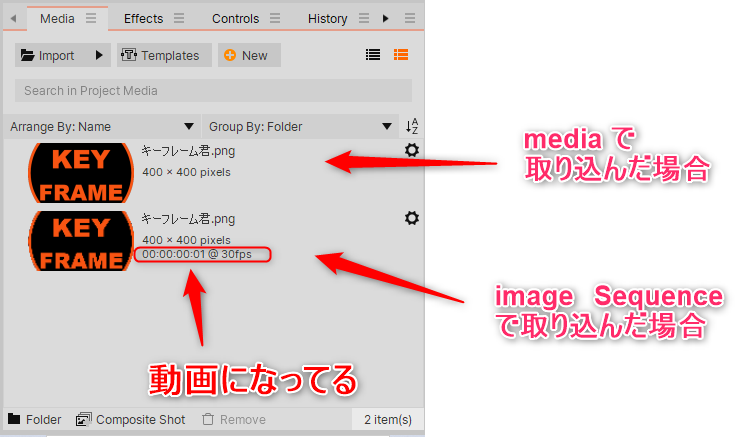
まず画像を取り込むのだが、ImportにMediaとImage Sequenceがある

今回はどっちでも最終的に代わりはないのだが、ImageSequenced取り込むと
画像ファイルが1フレームの長さを持つ動画として取り込める
スライドショーなどを作る場合はImageSequenceでImportしとくと楽である

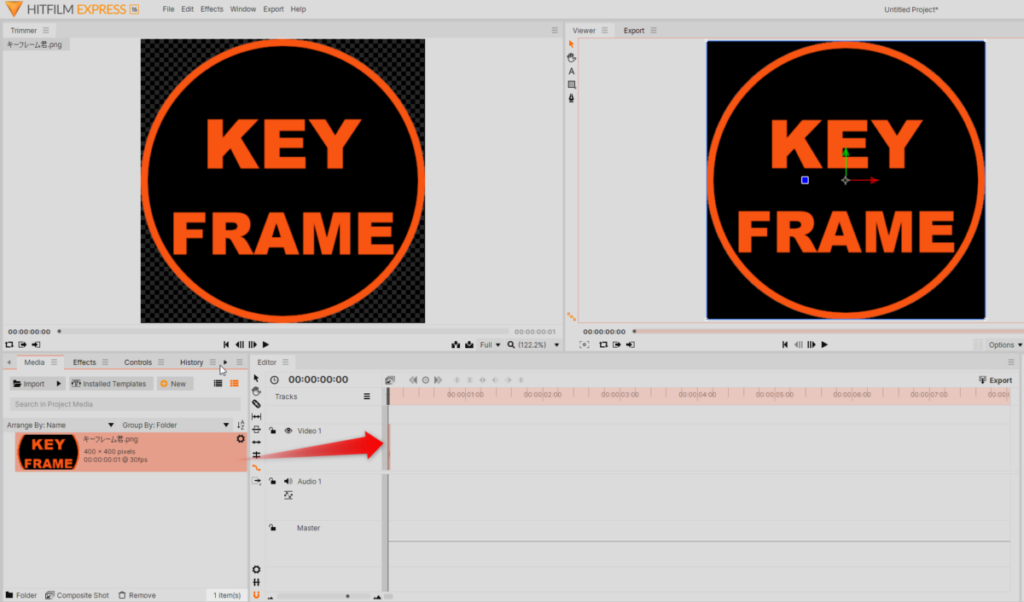
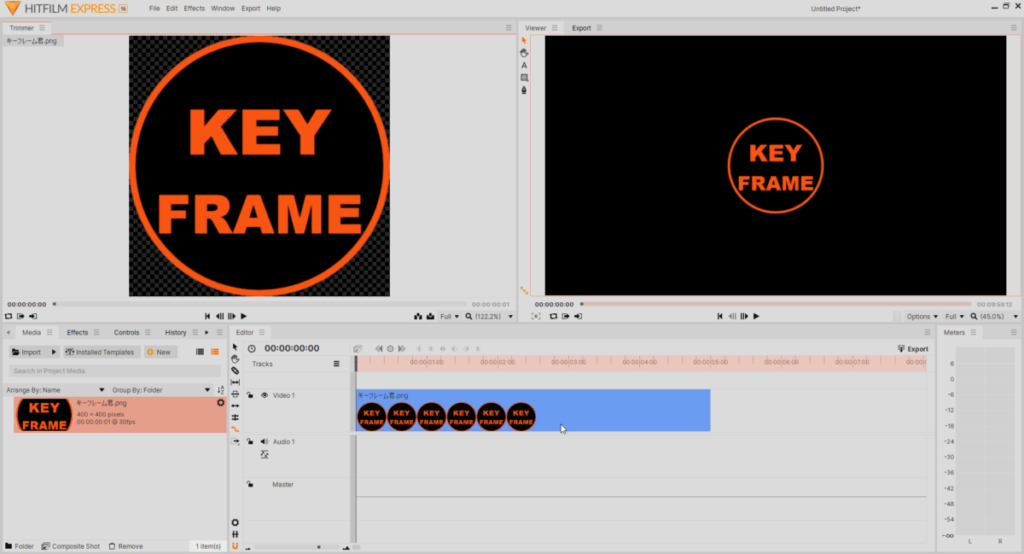
画像をImportしたらドラッグ&ドロップでエディターシーケンスに取り込む

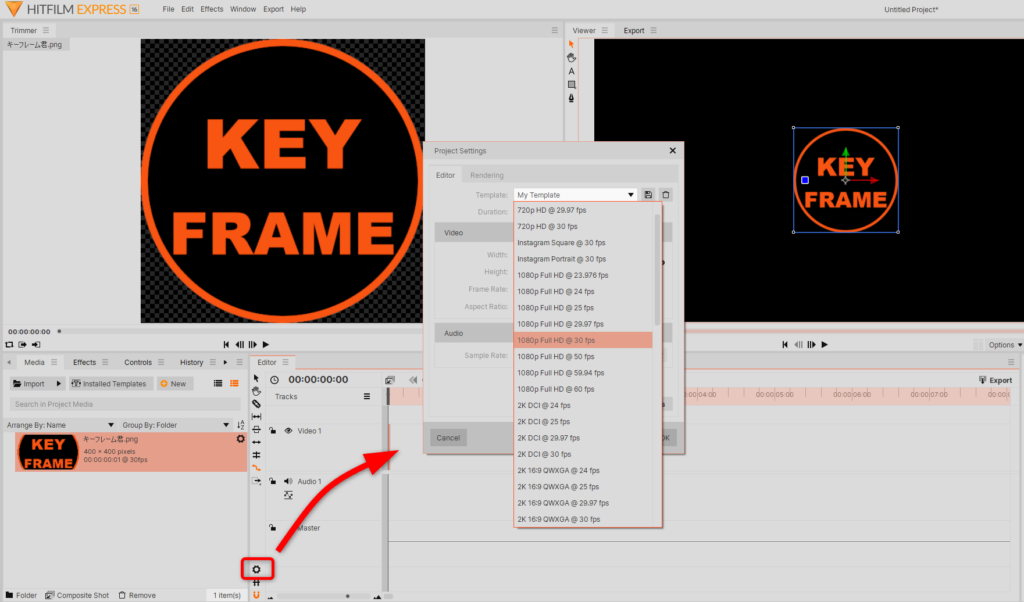
取り込むとビューワーウィンドーが画像サイズになるので
エディターシーケンスの設定から動画の画面サイズに戻しとこう

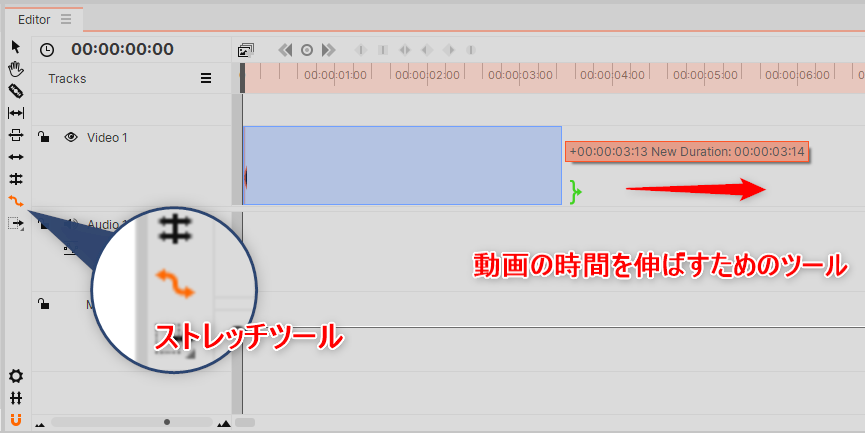
ストレッチツール
とはいえ1フレームじゃ何もできないのでせめてもう少し尺が欲しい
そんなときはストレッチツール

ストレッチツールを選択して伸ばしたい動画の付近にポインターを持っていくと
上の画像みたいに緑の括弧に変わる
変わったら左クリックを押したまま右に移動させると、好きなだけ時間を伸ばせる
とりあえず5秒くらいにしといた

ワークスペースのウィンドウ配置変更
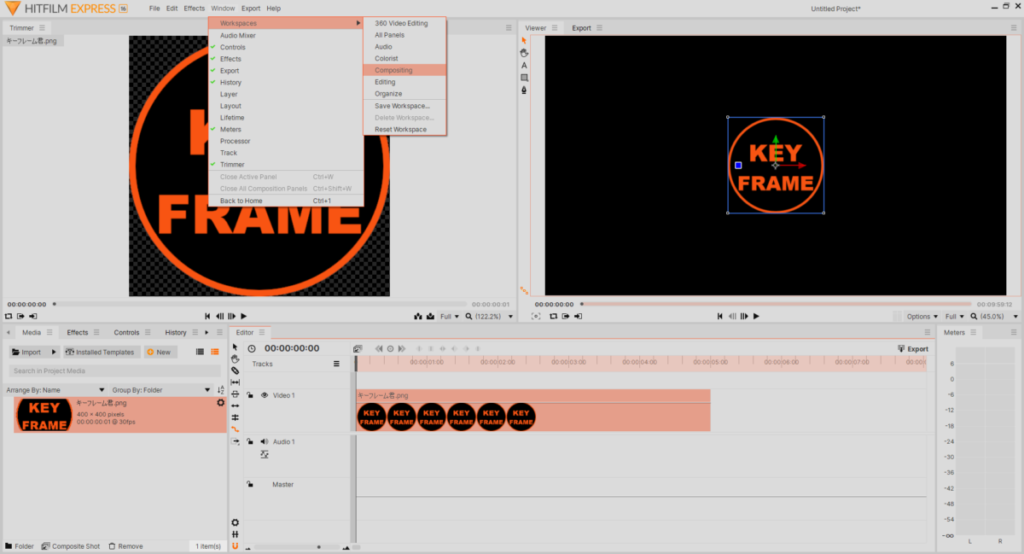
素材が取り込めたら左上のトリマーウィンドウとか邪魔なだけなのでウィンドウの配置を変えよう

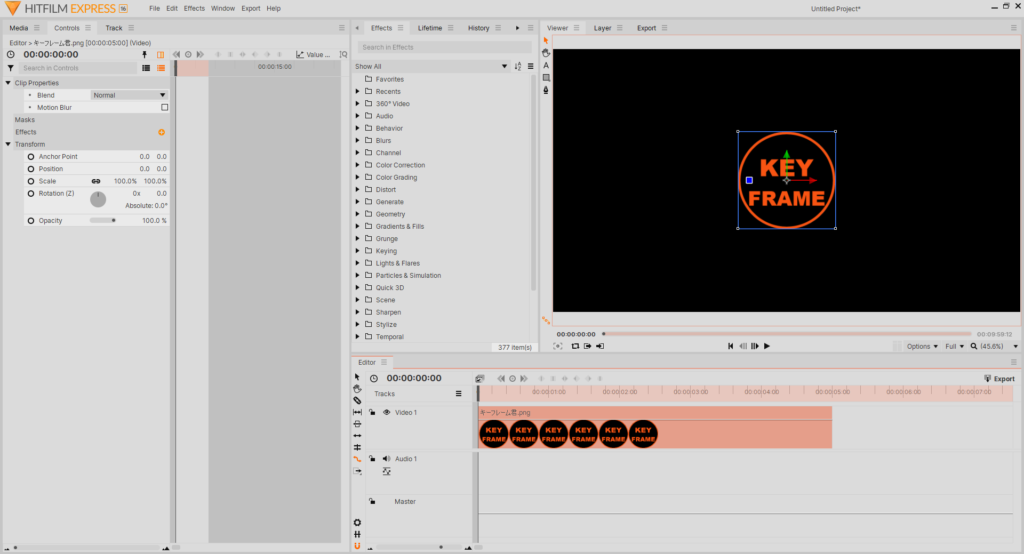
上のツールバーからWindow→Workspaces→Compositingにすると↓の画面に代わる

各パネルのウィンドウはフロート化も出来るので自分の使いやすい配置にすることも可能
お気に入りの配置が出来たらSave workspaceで保存可能
例えぐちゃぐちゃになってもReset workspaceでデフォルトに戻せるので好きなだけ弄ってみればよい
アニメーションを作ってみよう
とりあえず準備は出来た
それじゃキーフレーム君を右から左へ5秒かけて動くアニメーションを作ってみよう
キーを打つ
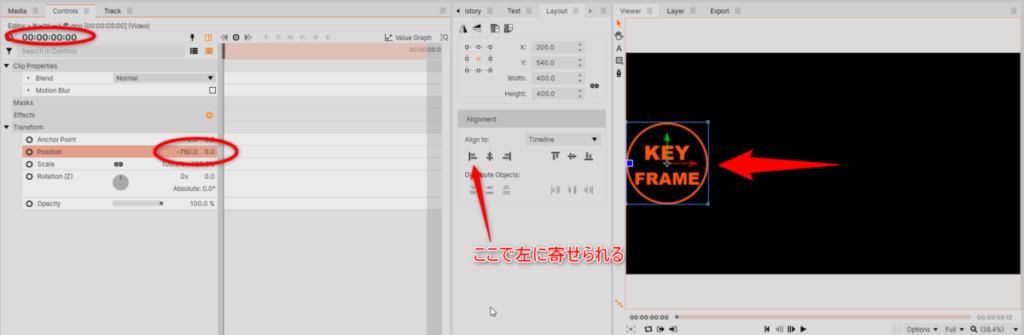
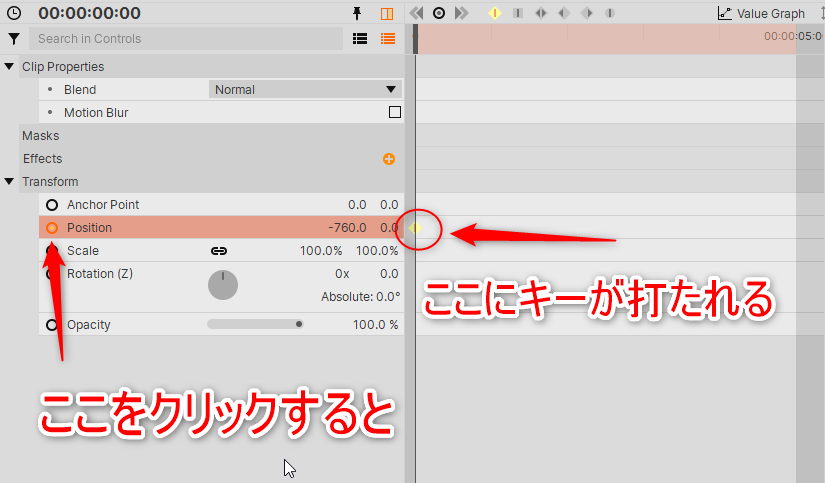
まずは動画開始の0秒で左端にキーフレーム君を置いとく
Layoutタブで左端に寄せるのが簡単
寄せた状態でPositionをクリックすると黄色いひし形◇が置かれたと思う
これで始点のキーを打てた事になる

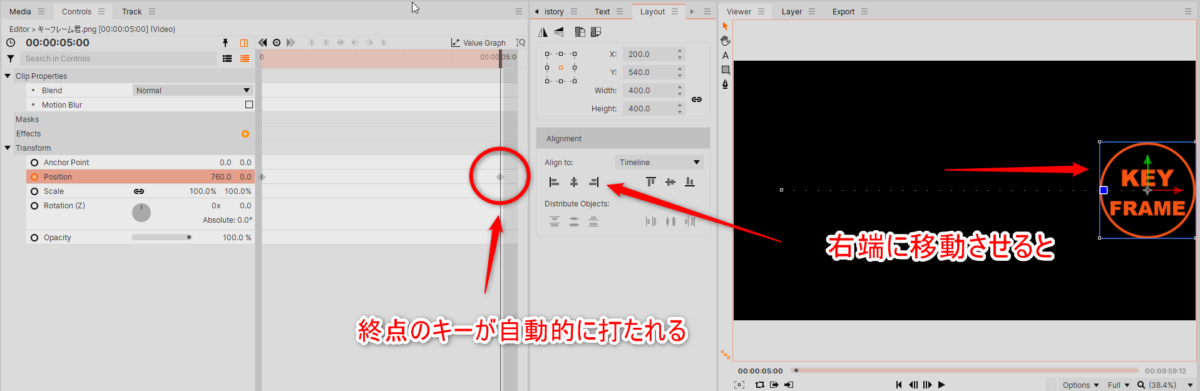
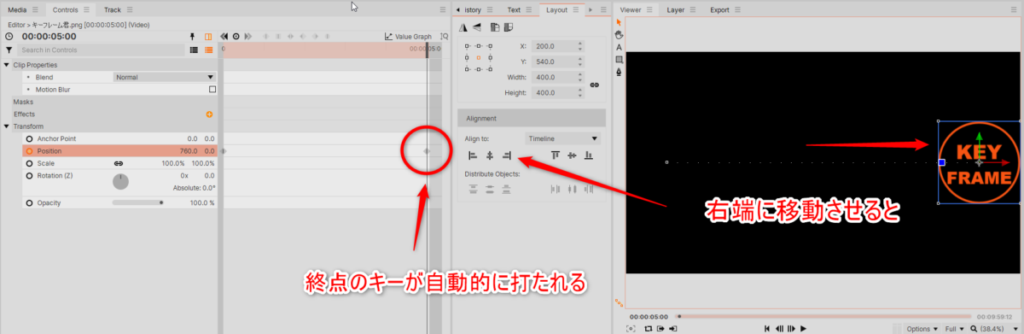
次に時間を5秒後に指定してキーフレーム君を右端に置くと
終点のキーが自動的に打たれる

これで左から右に5秒で動くキーフレーム君が出来た
完成
再生してみよう
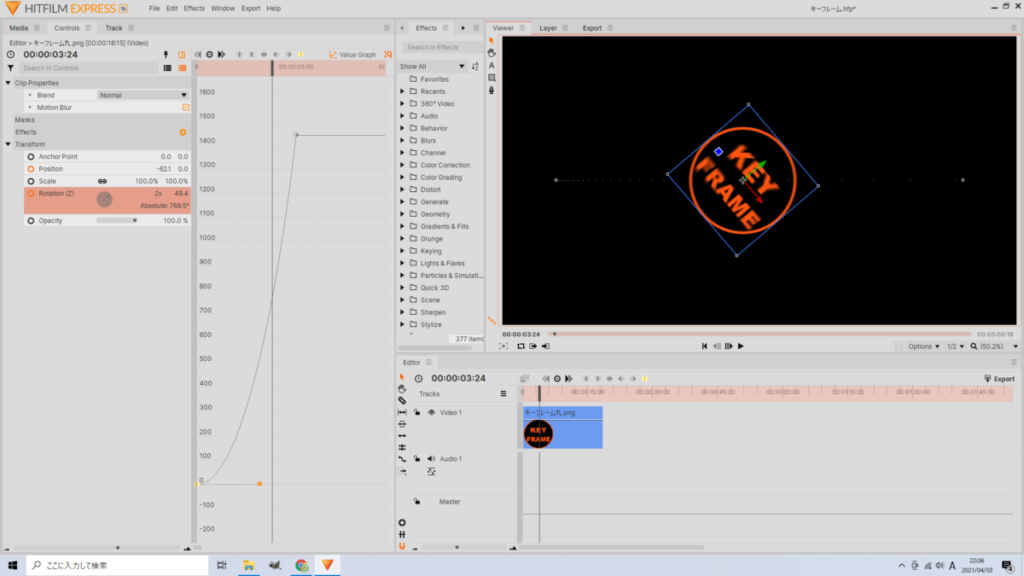
動きのグラフ化
動画の後半、コントロールタブのとこがグラフになっていたと思う
これは右上のValue graphで見ることができる


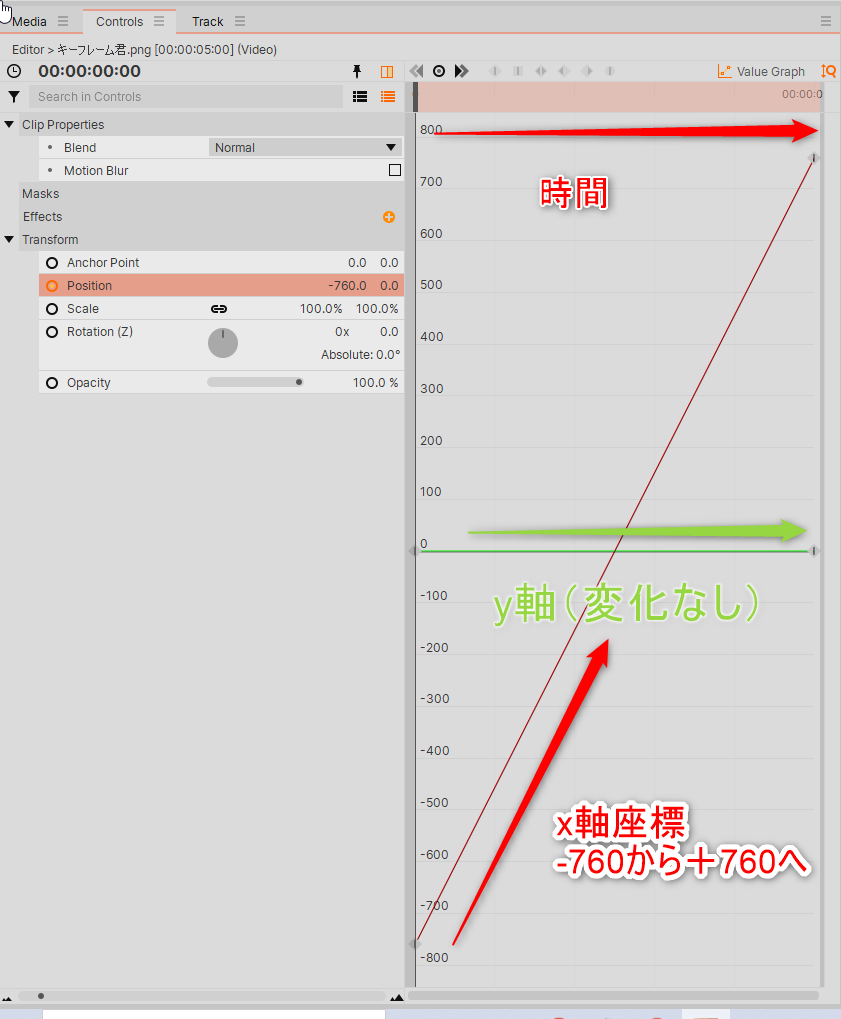
これは時間軸と座標の変化のグラフ
ここが直線になのでキーフレーム君も一定の速度で動いていたと思う
グラフを曲線にするとキーフレーム君が加速したり減速したりと動きに変化をつける事ができる曲線にするにはキーの種類を変える必要があるのだが
長くなるのでまた次回に